So here's what I've learned in my PhotoPeach explorations; it does give one an iMovie-like experience on a PC. The click-and-drag style of adding images, the manner in which the creator can access music files, the transition effects - all are simple forms of iMovie protocol. However, because of the simplicity and ease with which one can access images and sound, PhotoPeach also allows for opportunities to introduce the idea of ownership and citing sources. I've already talked to my classes about how and where to go for images that aren't copyright-protected, and warned them that finding pictures using Google image search does not give them rights to use the image as their own. For younger children using PhotoPeach, I'd set up a bank of images and sound ahead of time, so that they have a direct source to draw from.
Another way to gather images is to scan children's drawings! One child or a group can create any kind of image or artwork that can be scanned and used for the PhotoPeach slideshow images. I can see a media report on the artwork and culture of a Native American region, or a multimedia Explorer Scrapbook, using artwork, maps and collages created by my fifth graders.
The feature that is not as apparent on the PhotoPeach website is its ability to be used to create a quiz. The video of children at a SmartBoard in PE5 shows the students using a timed quiz following a lesson on painters. This feature offers so many ways to assess knowledge; each child could create their own quiz, which encourages them to review and perhaps do further research, and then take someone else's quiz. You could even put together a quiz that could be used to assess prior knowledge during the "preview" phase of a new unit of study.
PhotoPeach is a deceptively simple Web 2.0 tool that produces polished and diverse results for young children, and even for those tech-resistant teachers who we're hoping to encourage!
Love this one by obregon; one of my favorite Norah Jones songs, and many of my "20 things about me" are on this list, too!
20 things about me on PhotoPeach
...Ellen Woodfin's web explorations during a year at Full Sail
Sunday, October 24, 2010
PE5_PhotoPeach: How-To
Here's a wonderful example of how simple PhotoPeach is for children to use to "show what they know" and to tell their own story...and another clip of children using the "quiz" feature on a SmartBoard! I can hardly wait to set this up on my SB.
FV_Persuasive Message
My experience in recent curriculum research has been that we, as a collective educational system, continue to ignore the ways in which boys learn best. We expect "good students" to sit and listen, and to collaborate and plan, rather than to do what boys do; take action and compete.
The school where I'm teaching has never offered coed education for the middle school years; even when the upper schools, originally separate boys' and girls' prep schools on the same campus, were made one coed school, the middle schools remained single-sex. Research indicated that high school girls were more confident and willing to speak their mind in class when they'd had a chance to have a single-sex experience in middle school. However, it has become clear that these years are equally valuable for the boys, who are not ready for the social interaction that the girls introduce. Both genders are far more focused apart from each other, and more empowered both academically and socially. Still, we must continue to consider both genders' learning styles as we develop a media-rich curriculum as well as the assessment and reporting tools to accompany it.
The school where I'm teaching has never offered coed education for the middle school years; even when the upper schools, originally separate boys' and girls' prep schools on the same campus, were made one coed school, the middle schools remained single-sex. Research indicated that high school girls were more confident and willing to speak their mind in class when they'd had a chance to have a single-sex experience in middle school. However, it has become clear that these years are equally valuable for the boys, who are not ready for the social interaction that the girls introduce. Both genders are far more focused apart from each other, and more empowered both academically and socially. Still, we must continue to consider both genders' learning styles as we develop a media-rich curriculum as well as the assessment and reporting tools to accompany it.
PE4_PhotoPeach
While I continue to work in Flash on my own, I decided to focus this week on the practical applications of PhotoPeach, an online application that offers a streamlined, intuitive process for children to put together slideshows of images, especially their own photos, along with text and music. I'd briefly reviewed PhotoPeach in another class awhile back and intended to go back and explore in greater depth. It seemed to offer an iMovie experience and result to kids in a PC school, and with the laptop cart I have available to me I can have all 19 students working on their own presentation. For digital storytelling the possibilities are endless. I'm posting a wonderful vision of its use with younger children below; this video by Deguchi is posted on the public-viewing page of PhotoPeach, and it is an example of a class project involving a concept (alphabet) a community pursuit (found objects resembling all 26 letters) and the features of PhotoPeach such as transitions and music.
Alphabets on the Beach
Sunday, October 17, 2010
PE_3
Well, I'd hoped to be able to embed my own work here. Honestly, I didn't (this past week or so, it's been more of a "couldn't" than "didn't" situation) allow enough time to develop a skill in Flash to the extent that I could animate something that I wanted to put out on my blog. As I said, I found the Lynda.com tutorials so "noisy" that I couldn't focus on the process. And then...I found Andrew Way on Vimeo. Silent, clear and practical tutorials. I get it. I think I may just continue with this pursuit after all. Thank you, Josh Tolar and Andrew Way! (An update: I run the tutorial on my netbook and, with the manner in which the Andrew Way tutorial is set up, I most often am able to follow right along in real time on my Mac. Works beautifully.)
Adobe Flash Tutorial 1 from Andrew Way on Vimeo.
Adobe Flash Tutorial 1 from Andrew Way on Vimeo.
PE2_Flash Frustration
Bitmap vs. Vector
“Flash is made for creating vector artwork.” Mr. Certified described the purpose of Flash in this manner, once he illustrated the difference between bitmap and vector graphics with the example pictured above. Bitmap graphics are familiar to all of us from any experiences we have in working with a low-resolution photo or graphic file. Because the picture is rather like a cubist version of a Seurat painting, made from squares of single colors rather than dots, the closer you zoom in the more the square edges of the "bones" of the graphic become visible. Vector objects are created mathematically so that no matter how much you zoom in, the formula adjusts and the edges remain clear and crisp. Although I know what a bitmap graphic is, the idea that vector graphics have a mathematical formula is intriguing. I've always been drawn to the way mathematical patterns occur endlessly in nature, from nautilus shells to patterns on reptile skin. When I taught weaving, I introduced the Fibonacci Sequence of striping because the human brain is naturally drawn to it, creating a preference for striping done in that mathematical pattern. Amazing.
But I digress. And the instructor is moving on, like a runaway train.The next topic is merge drawing vs. object drawing: merge drawing is overlapping shapes on the same layer. Object drawing mode means that shapes appear in rectangles as you select them. Object drawing is like Adobe illustrator. One shape doesn’t affect another. All are whole. Merge drawing means that the shapes are informed by each other and, in neighbor shapes, being of the same color causes them to automatically merge into one. Once the shapes are created in one format you can no longer convert from one to another in toolbar; you then must use menu commands at top.
I could go on. Honestly, I don't mean to make my entire blog post a summary of my notes. I found the graphics tutorials fascinating. But after watching many lynda.com tutorials, I felt saturated with LANGUAGE. And I realized, with some horror, how my fifth graders must feel when I go too far in my (earnest, really) explanation of a concept or an historical event in class. The lynda.com Flash tutorials, for me so far, have created a feeling of helplessness. I still have no idea what to expect when I finally get around to using these many tools and shortcuts. The rapidity and intensity of speech in the tutorial is not creating a depth of understanding; there are no "aha" moments. I don't mean, either, to make light of this too much. I know I'm perfectly capable of using Flash in some rudimentary way to begin with, but I'd like a tutorial that would simply walk me through the basics of using it once, not describing every bell and whistle. I have no frame of reference for any of these tools yet.
I've had great experiences with Lynda in the past, but I'm going on a hunt for a more demonstrative introduction to Flash elsewhere, and then decide if I'm going to go ahead with Flash for my practical experience in week 4, too, or wait until I have more time to devote to this. Which will be July 2, 2011.
PE1_Getting to Know Flash
...what you can't see in this screen shot? The dawning reality that I have NO IDEA where
Mr. Certified-in-Flash is going with his 1 billion instructions.
OK. I'm going to blame this whole experience thus far on Josh Tolar. If I continue with it in Week 4, then it's all on me. Josh has extolled the virtues, the capabilities, the FUN of Flash to me on several occasions. And I've seen what he can do with it. Awesome. So naturally, this is something I want to learn and master. It's such a major web tool that I might just need a bigger metaphorical Web 2.0 toolbox.
So, here are my notes from my first Lynda.com experience with a far-too-perky instructor who tells me he's Flash-certified. Well, I'd hope so...
First, we cover what Flash can do, and what it's used for in its most common applications. Clear and helpful. I'm excited by the possibilities and by the opportunity it'll give me to apply some of my art interests and skills. I understand the differences between .fla (working) and .swf (final form) files. The reference to working vs. final format causes me to once again re-live my first experience with iMovie, when I sent a project file to Tom Lucas for my first film. I get past the residual embarrassment and focus on Mr. Certified as he describes and defines the Flash environment, its stage, pasteboard, layers, frames, properties panel...I begin to furiously take notes. What I immediately appreciate about the way the workspace is set up is that it's intuitive in many ways to Mac apps. Then he begins to describe what to do with the align tool. What I get from this is that “align” = 4 billion possible choices. I’d rather learn this AFTER I go through a try-it-out simple tutorial, so I can better understand why I'd need to use align in the manner he's suggesting. Next up is a whole tutorial on panels: you can move, select, drag-and-drop; some are hidden, some have icons instead, lined up along the side of other panels. I feel my IQ score decreasing. Meanwhile, he continues to tell me how to to separate panels. I'm still not sure why I'd want to, but he's giving me both drop-down boxes and keyboard shortcuts. By now I'm taking notes on my arm with Sharpie.
Needless to say, I'm a little baffled, but up for the challenge. I especially appreciated the tutorial regarding the workspace. The default work space is called “essential” (others include animator, classic, debug, designer, developer), and Mr. Cheerful demonstrates how to customize a workspace to suit how you work, and save that workspace to use as your default. The control freak in me likes this. I've made a lot of jokes, simply because it was like going flying in a fighter jet instead of a commuter puddle jumper. It kind of takes your breath away, but makes you want to do it again, too. I WILL design in Flash one day soon! Up next: bitmap and vector graphics. Wish me luck!
BP12_OMM_Sweet Search
...want an introduction to a wonderful search engine for kids? Spend 60 seconds with this one-minute movie!
BP11_Comment to Pat
Patricia Ort writes about an imaginative tool that takes students on Google Earth trips based on literature; Google Lit Trips could really be applied in many different subject areas, and take the topic right out of the classroom and into the world.
BP10_Comment to Heather
Heather Taylor introduces a wonderful tool on her gorgeous blog. Linoit is perfect for all kinds of interaction. Lots of possibilities and it's customizable. All of my favorites!
BP9_Sweet Search is Sweeeet!
As I construct new research experiences for my fifth graders in social studies, I'm careful to walk them through our library link on our classroom page, pointing out the search engines we subscribe to that are expressly for elementary school use. However, I silently lament some of the limitations of these engines. They have certainly gotten exponentially better in the past 10 years, but some of the content, graphics and visuals are still stuck in the 20th century.
Sweet Search is a multiple-product website, but all products are intended for student use, and search websites their engines use are all screened for both quality of content and inappropriate and/or distracting peripheral content and advertising. Dulcinea Media (named after the woman who Don Quixote searched for in vain) is the company behind the family of search and research tools, and their home page offers a thumbnail sketch of each product. There's a page just for all of the widgets they've set up for each product, some in varying sizes and colors. I added a Sweet Search 4 Me widget to this blog in about 30 seconds. All are well-designed and thoughtful in both the tools and resources included, and in the way they've set up the navigation.
I used Sweet Search 4 Me, more geared to elementary children, and looked for American Indian, a term that has recently been used again in social studies. From the Smithsonian's National Museum of the American Indian to our new TCI Social Studies series, it seems that it is replacing "Native American". I wanted to see what kinds of information I'd find with this search; really out-of-date or very current? The result is an extensive, intentional list of current sources. Sweet Search creates a clean, focused list of possibilities. I especially appreciated the break-out notes on each site, and the fact that each word in my search was highlighted in a different color, so my students could easily see the relevance is deeper when the words appear side-by-side.
Sweet Search/Dulcinea also offer a teacher resource page for each level (elementary, middle, upper) divided by by subject area. The links offered take you to the major websites you'd expect for each subject, a good resource alone to have all on one page, plus an assortment of unexpected, high-quality smaller sites that add new perspectives to planning.
I especially appreciated the clear and easy to navigate subject-area pages for students; the social studies page offers tips for web research and history research, links to "beyond the headlines" stories, web guides by social studies sub-topics, and tutorials for writing social studies pieces such as biographies.
They've obviously done their homework to discover what interests upper elementary and middle school children, while maintaining appropriate and childlike standards.My favorite Sweet Search product is Sweet Search 2Day, "a daily curated assortment of the best content on the Web for history, language arts, science, news, culture and other topics". The uncluttered page is organized into boxes that are clearly labeled, and contain just enough information for kids' attention spans. The page offers links to their own blog, daily cartoons from Calvin & Hobbes, Peanuts and Dilbert, "of-the-day" features (word, poem, question, interview), Today in History, a featured web guide from their library of guides, links to BBC World News, brain teasers, Photo of the Day... a wealth of information in pleasant little doses!
I'm looking forward to introducing the many features to my classes in the coming week or two. They've already gotten the basic tour, and the link is posted on our classroom homepage. I'm hoping to hear from parents that it gets some use at home; I suggested to my fifth graders that they use Sweet Search 2Day as their home page on their browser. Even if they only read one of the boxes, they've seen something new they wouldn't otherwise!
Sunday, October 10, 2010
BP8_OMM_Edmodo
A one-minute movie to introduce you to Edmodo...
music by Antony Reijekov: "By the Coast" from the album Jazz U; retrieved from
http://www.jamendo.com/en/album/3777
Album certified through SafeCreativeBP7_Comment to Tania!
A Web 2.0 tool that succeeds in a way few others can, due to (ironically enough!) access to live human beings. Check out Tania Shavor's blog post about liveperson.com.
BP6_Comment to Brian!
Brian Flax wrote about a wonderful file-sharing tool, Box.net, AND he named his blog after a Monty Python movie. It's just a win-win to visit his blog and take a look!
Saturday, October 9, 2010
BP5_Museum Box
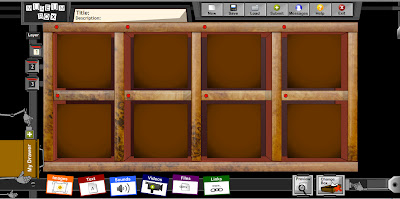
As a child I was fascinated with collector boxes of rocks, shells, leaves; anything small that could be amassed into a container, which of course I decorated. I even had shoebox nurseries of tiny toads from a pond on the next street. The dollhouse beds and curtains I added did nothing for the toads' longevity, sadly. When I first took a look through the Museum Box site I felt I had found the 21st century version of a child's collector box! It's an exemplary Web 2.0 tool in terms of user-generated content and social participation; it allows users to herd all types of media into one appealing, familiar structure. The editing page has a comfortable appearance and intuitive navigation, even (or maybe especially) for children:
The "collector" is able to choose the number of openings in the tray, and the number of layers of trays. Each opening holds a cube of information that pops out and can be rotated by the viewer to explore all the faces. Note at the bottom of the page that the collector can add text, links, photos, video, sound and files of any type. The files can link to an entire Powerpoint presentation, for instance. When "text" is clicked, you are taken to a page with a text box and a full editor, including fonts, colors and page formatting. Sound and video can come directly from the camera and mic on the collector's computer, so the possibilities for a personal narrative are wide open! Because it allows for so many types of media to be included, Museum Box is amazing platform for teaching children about gathering information and organizing it into a clear and compelling presentation. Boxes can be posted to the Museum Box website and users are able to make them public, or to be viewed only by people at one school. I signed up for an account and requested that my school be registered, which takes a few days to verify. So, since I must wait for notification from Museum Box before creating my own collector box, take a look at this example of an explorer box from the public collection on the site:
 | ||
| Explorer Collector Box |
As an aside, I was fascinated by Thomas Clarkson's anti-slavery campaign and the way he told his story with a box of objects; the inspiration for Museum Box. An early example of rich media being more effective and convincing! It's a wonderful story to tell when introducing Museum Box to children:
What especially excited me about this tool is that it's so wide open, such a completely blank canvas, that it allows children to first use a variety of other Web 2.0 tools to find information, images and media that helps to tell their story, and then go on to design, order, and categorize all of it into one box. I am more and more amazed by the possibilities; this will definitely be another tool for digital storytelling in my action research project this year. I love that children can make their own connections among the pieces they collect, so, for example, where one child may put all of an explorer's route maps on one cube, another will instead create a cube for each voyage, decade, sponsor, etc., and add a map to each one. While the end result is certainly pleasing, and both enlightening and fun for its audience, the process here is much more compelling than the product and is the real advantage of Museum Box.
What especially excited me about this tool is that it's so wide open, such a completely blank canvas, that it allows children to first use a variety of other Web 2.0 tools to find information, images and media that helps to tell their story, and then go on to design, order, and categorize all of it into one box. I am more and more amazed by the possibilities; this will definitely be another tool for digital storytelling in my action research project this year. I love that children can make their own connections among the pieces they collect, so, for example, where one child may put all of an explorer's route maps on one cube, another will instead create a cube for each voyage, decade, sponsor, etc., and add a map to each one. While the end result is certainly pleasing, and both enlightening and fun for its audience, the process here is much more compelling than the product and is the real advantage of Museum Box.
Monday, October 4, 2010
BP4_Edmodo
In our last discussion board post, we were asked to consider the educational and motivational value of a CMS. I commented on the extraordinary connection I felt with Full Sail instructors and fellow students despite our lack of face time, and imagined how many ways my fifth graders would benefit from some sort of modified CMS or other online tools that would establish a collaborative cohort experience at their level.
In the past 2 years, I've attempted to establish online assignments on my class page of our school's website. My desire was to have my students reflect on a real-life topic or situation that connected to our current studies in some way, and enter into a threaded discussion with their classmates, independent of my direction beyond the initial question or comment I posted. Of course I read it each night, added devil's-advocate kinds of comments on posts to sneakily force them to support their point of view more fully, and monitored their interaction. We had discussions regarding respectful disagreement, how best to express a point of view in writing and how to "state it and support it". The experience itself had real potential and truly lit a fire in most of the children because they could respond to each other as well as to my topic. However, the platforms I experimented with were confusing for my students (Moodle) or far too simplistic (the built-in message board on my class page). While both offered a type of threaded discussion, neither was as polished as I'd like in terms of group management, such as creation of smaller groups for collaborative projects and sharing of links, documents and other materials that a group might use as they worked together. Because of their age, I must keep them in one closed arena and not send them out to other Web 2.0 sites, for activities such as document sharing, that require them to establish accounts.
This year's class is going to have a whole new experience; once I'd added Go2Web20 on my box of links on iGoogle last weekend, I checked it out and there was Edmodo! I established an account; signing up is simple and straight-forward. Once you sign up as a teacher, you're given the option of creating groups. Each group is assigned an access code that I can give to my students. They can be identified by first names only, or even a code name I set up with them, so the privacy is immediately much deeper than Moodle. (Moodle required that they be identified by a school email address, so we were forced to give all 5th graders an email account on our server.) Edmodo offers children a way to have threaded discussions in real time, like Google Wave. It's easy for children to begin their own discussion topic as well within the established framework. Edmodo is the perfect platform to teach educational use of social media itself; how to respond respectfully, keep on topic and use the experience productively.
The appearance is pure Facebook, which means less to 5th graders, hopefully. However, the social media aspects of it are appropriate for a school setting, as are its features such as a library for sharing and saving documents, links and files, and a calendar so the class has access to a consistently updated calendar as assignments and events are added.
The teacher dashboard is visually well-organized and easy to use. I can add all of my students to the group I created, and then break them into smaller groups each time we do small-group projects and presentations for math or social studies.
Edmodo's guide, too, is comprehensive but easy to navigate. Teachers who have less tech experience could use Edmodo with ease, unlike Moodle which was often baffling for those without some experience in online navigation.
This Web 2.0 tool is the perfect first step to my AR project with my class this year; in my pursuit of digital storytelling experiences for my students in a wide variety of formats, Edmodo will afford them opportunities to collaborate in small groups online, discuss in real time, share documents and increase their sense of responsibility and autonomy in their own learning experiences. I'm expecting some great things to come out of Edmodo for my class and for my AR project, and I can't wait to get it rolling! I'll be introducing it to my class next week. Stay tuned...
Sunday, October 3, 2010
BP3_Diigo Group
My diigo group, The Stream. I'm impressed with the tools that diigo offers, including highlighting and sticky notes. It appears to be more than just bells and whistles, and I'm looking forward to collaborating with critical friends this way. I'm feeling a little skeptical about its invitation system, though; I invited critical friends as well as classmates yesterday, and so far I've had no responses! Seems a bit unlikely.
BP2_iGoogleScreenShots
As I mentioned in the first post, I can't do without my iGoogle PLE and am always happy to add new tabs! Here are the latest:
HOME
FSO
AR/CBL
ETC
Subscribe to:
Comments (Atom)